how to use textures in illustrator
How to Add Texture to Illustrator Artwork
Illustrator is great for creating clean and precise vector artwork. To give your illustrations a unique and more stylized look, you can add texture to strokes and fills, as an overlay, or with a mask. Here are the methods you can use to texturize your artwork.
The Starting Point
You've created an illustration for your favorite client. You can use it for signage, T-shirts, and promotional items. The art is almost ready to go, but you can make it stand out even more by adding texture.

Method 1: Illustrator's Texture Effects
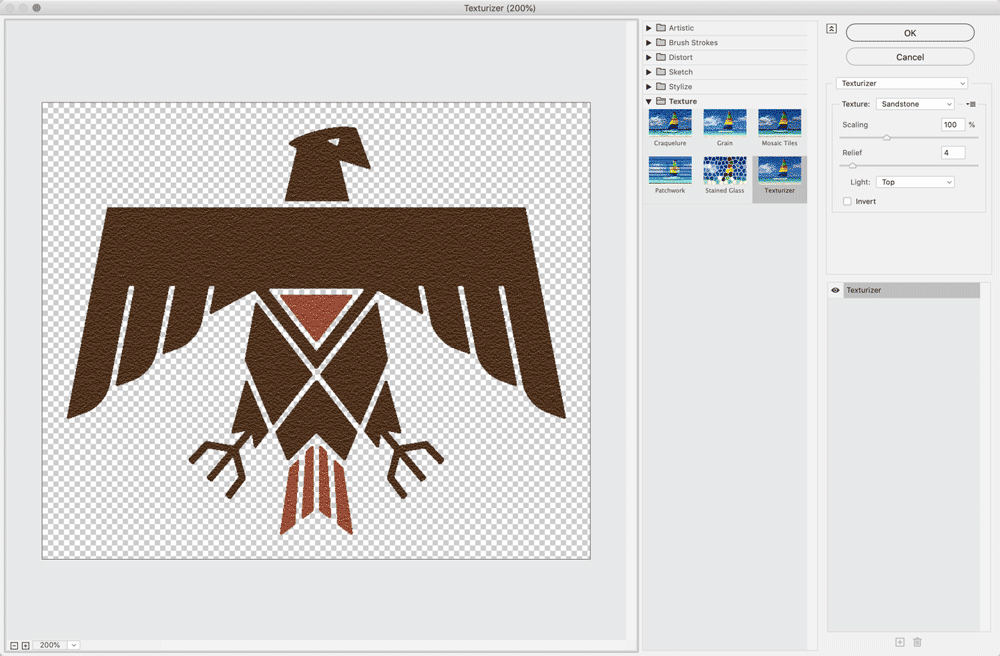
A good place to start is with Illustrator's Texturizer effect. Select elements of the artwork to stylize and choose Effects > Texture > Texturizer.
Texturizer has four styles you can choose from the Texture drop-down menu. You can also try the other five textures in this group of effects. Adjust texture parameters with the controls on the right. The texture will apply to both strokes and fills of your selected artwork.
More after the jump! Continue reading below ↓
Free and Premium members see fewer ads! Sign up and log-in today.

Leave the artwork selected after applying the texture. Select Multiply from the Blend Mode dropdown menu in the Transparency panel to make it interact with the background. If the result is too light, choose Edit > Copy then Edit > Paste in Back.
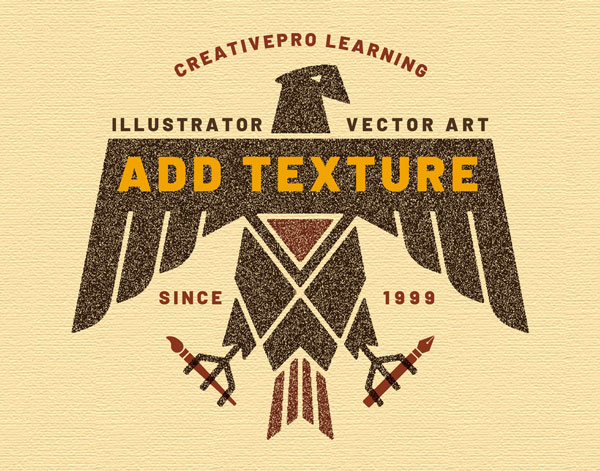
The final result uses Grain on the bird layers and Texturizer's Canvas option on the background layer:

Method 2: Overlaying Bitmap Images
For a more dramatic look that works well on posters and wall art, you can overlay a bitmap texture on your artwork. Bitmaps are black-and-white raster images that you can find from various sources or create yourself with Photoshop. Bitmaps files in TIFF format work best in Illustrator, as you can apply colors and blend modes, or use them as a mask.
Finding Bitmapped Textures
Two great resources for bitmapped textures aimed at Illustrator users are The Vector Lab's T-shirt design bundles, and exercise files from Von Glitschka's Drawing Vector Graphics Laboratory courses. You can also find images of textures on Adobe Stock.
Converting Textures to Bitmap TIFFs in Photoshop
Stock images and those you photograph yourself will need to be converted to the proper format for use in Illustrator. Open an image file in Photoshop. Choose Image > Mode > Grayscale. Then choose Image > Mode > Bitmap. You can experiment with the different bitmap conversion methods. Optionally, you can adjust the levels and curves of the grayscale image before changing it to a Bitmap. Finally, choose File > Save As and select TIFF from the dropdown menu. Save with the default options.
Overlaying the Bitmapped Texture in Illustrator
Start by creating a new layer. Click the Plus icon in the Layers panel, and a new empty layer will appear at the top of the panel. Now choose File > Place and import your bitmapped TIFF file. In the Colors panel, you can assign a fill to the bitmap, then experiment with the Blending Mode options in the Transparency Panel to get the look you want. You can overlay additional textures to add even more character.

Using the Texture with an Opacity Mask
You can use a bitmapped texture as a mask to hide or show what's beneath the artwork. Illustrator treats black pixels in the image as opaque, and white pixels as transparent. This works particularly well for apparel and merchandise printed with solid inks where the item color has to show through the design.
Select the placed bitmap image and the artwork you wish to texturize. In the Transparency panel, click Make Mask. If necessary, turn off the Clip option. Here's a detail of artwork masked with a Plastisol texture. You can see the transparency grid beneath the artwork.

Method 3: Using Texturino
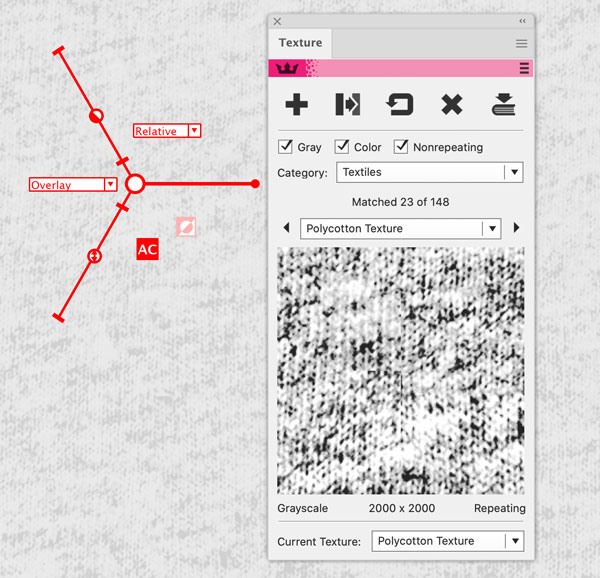
Texturino from Astute Graphics is a purpose-built plug-in for applying textures in Illustrator. Select the Background and bring up the Texture panel by choosing Window > Astute Graphics > Texture. Click on the panel to activate it. You can browse textures by category. Choose Polycotton Texture from the Fabrics category and click the big Plus icon in the panel to apply it to the background, simulating a T-shirt. Adjust the scale, opacity and rotation from the control widget.

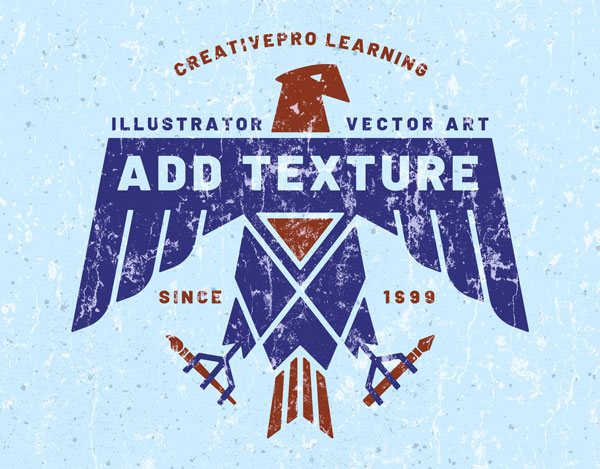
Here's the artwork you previously texturized with a mask, on the T-shirt background created with Texturino:

As final step. click on the Invert control and you now have a dark t-shirt. Adjust the artwork colors to create an entirely new variant for your client.
More Resources To Master Adobe Illustrator
The Adobe Illustrator Summit is now available on-demand!
This two-day deep dive covers everything from Illustrator power tips to making art look organic; from infographics to colors, patterns, and symbols; from drawing better, faster to working with images, and much more.
You'll receive two full days of educational and inspirational session recordings, speaker handouts, resources, and more. This is your chance to interact with the experts and learn tips and tricks that will make your work more efficient and effective.
Don't miss out—register now!
Professional-level members get $100 off registration! Sign up today.
LEARN MORE AND REGISTER NOW
how to use textures in illustrator
Source: https://creativepro.com/how-to-add-texture-to-illustrator-artwork/#:~:text=Select%20elements%20of%20the%20artwork,the%20controls%20on%20the%20right.
Posted by: mccoyquincluddeas1995.blogspot.com

0 Response to "how to use textures in illustrator"
Post a Comment